+ Tampilan illustrasi Depan dan Belakang
 |
Tampak Belakang "INDONESIA - ilmugrafis.com yang memberikan kesan bahwa ilmugrafis adalah bagian dari bangsa Indonesia"
K A O S for "ILMUGRAFIS Community" Vol.5


REAL LOOKS ( TAMPILAN SEBENARNYA )

 |



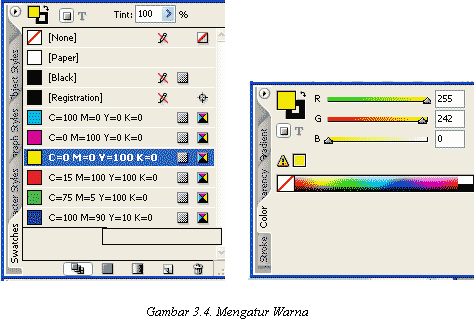
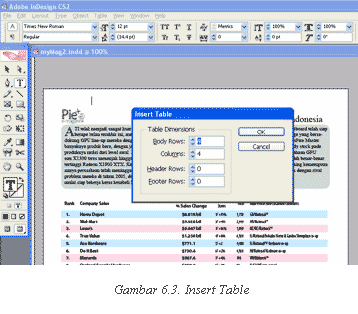
Program PageMakaer 7.0 merupakan program yang di gunakan untuk merancang dan membuat halaman-halaman publikasi, contohnya Koran, majalah, brosur, tabloid, buku dsb. Cara menjalankan pagemaker : • Aktivkan computer • Klik tombol star, program • Klik adobe, pilih page maker • Akan tampil jendela program pagemaker Lihatlah Gambar 1 dan 2 Cara membuat file baru : • Klik menu file . Klik new • Tampil document setup (atur sesuai kebutuhan) • Klik ok • Tampil lembar kerja dari pagemaker Lihatlah Gambar 3 Cara mengetik teks pada lembar kerja pagemaker : • Klik T (tool text) pada tool box • Lalu drag tentukan area texksnya • Ketik teksnya • Klik pada lembar kerja • Ketik teksnya Lihatlah Gambar 4 Cara mengatur perataan teks : • Aktifkan tool text • Klik menu type • Pilih aligment o Align left : untuk text rata kiri o Center : untuk text rata tengah o Right : untuk text rata kanan o Justify : untuk text rata kiri dan kanan o Force justify : untuk text full rata kiri dan kanan Lihatlah Gambar i Font adalah model atau jenis huruf. Dapun cara untuk mengubah jenis huruf sebagai berikut : Cara mengubah jenis huruf : • Drag teks yang akan di ubah • Klik menu type, pilih font • Akan tampil jenis huruf yang telah terinstall Lihatlah Gambar 5 Bullet and numbering adalah fasilitas yang ada di pagemaker untuk memberikan karakter khusus atau penomoran urut pada awal paragraf secara otomatis. Lebih jelasnya perhatikan langkah-langkah berikut : Cara memberikan bullet pada teks : • Pilih teks yang akan diberi bullet • Blok teks tersebut • Klik menu utilities, pilih plug-ins • Klik bullet and numbering, klik bullets • Akan tampil kotak dialog berikut : Lihatlah Gambar 6 Jika anda ingin mengubah bentuk bullets yang lebih banyak klik Edit maka tampil kotak dialog seperti di bawah ini : Lihatlah Gambar 7 Anda dapat memberi atau mengubah warna sebuah objek teks atau gambar sesuai dengan warna yang anda inginkan. Aktifkan terlebih dahulu dialog color box : • Klik menu window • Pilih show color, akan tampil dialog color box: Lihatlah gambar 8 Adapun cara untuk melakukan perpaduan warna yang anda inginkan. Perhatikan cara berikut : • Klik ganda salah satu warna yang akan dipadukan • Tampil kotak dialog colors options • Klik salah satu type dengan mengklik segitiga pilihan kotak type o Spot : type pewarnaan yang terbuat dari warna yang terdiri dari banyak titik o Process : type pewarnaan yang terbuat dari warna hasil suatu proses. o Tint : type warna yang terbuat dari warna dasar yang kemudian diubah persen kecerahannya. • Klik salah satu model dengan mengklik segitiga pilihan pada kotak style. o RGB (Red,Green, Blue) o HLS (Huge, Lightness, Saturation) o CMYK (Cyan, Magenta,Yellow, Black) • Anda juga dapat memperoleh warna-warna lain dalam libraries dengan cara klik segitiga dan pilih salah satu warna pada daftar warna • Klik ok Lihatlah Gambar 9 Cara menyimpan document : • Klik file • Pilih save • Akan muncul kotak dialog penyimpanan • Pada kotak save in tentukan dimana document tersebut ingin disimpan (klik segitiga) • Pada kotak “file name” tulis nama document yang akan disimpan • Klik save | |